 +
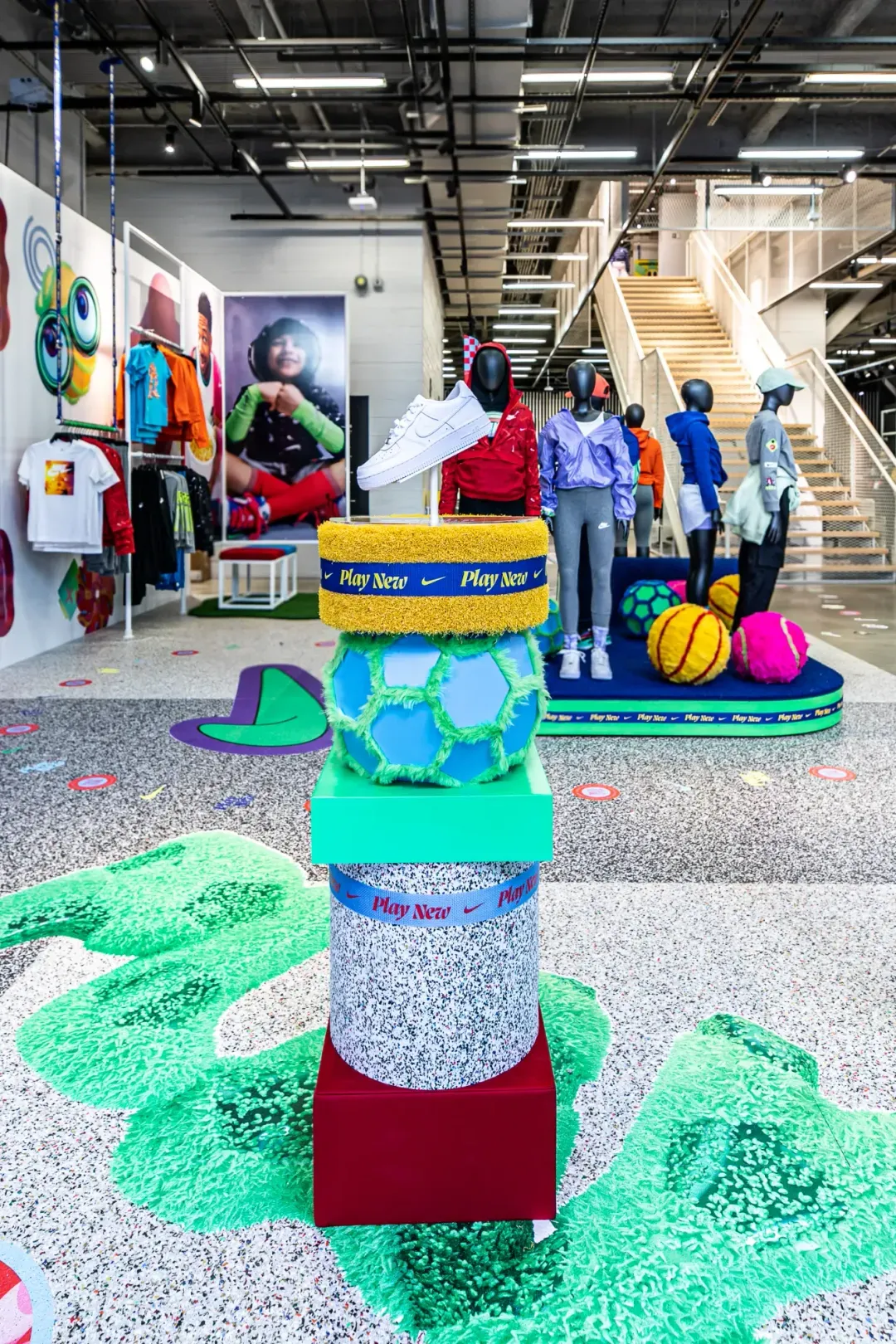
+ Play New Kidvision
+nike
+ environment + +
+ Makers Studio HOI
+nike
+ experiential + +
+ NYFW Popup
+afterpay
+ experiential + + +
+ Capezio NYC Flagship
+capezio
+ environment + +
+ 50th Aniversary
+nike
+ environment + +
+ Converse SoHo
+converse
+ environment + -
-  -
-  -
-  -
-  -
-  -
-  -
-