42 lines
2 KiB
Markdown
42 lines
2 KiB
Markdown
---
|
|
layout: security
|
|
title: "Firefox add-on Cve Searcher"
|
|
date: 2022-05-18
|
|
categories: security
|
|
---
|
|
|
|
# Firefox Add-on: [Cve Searcher](https://addons.mozilla.org/en-US/firefox/addon/cve-searcher/)
|
|
## Problem:
|
|
Whenever I would be reading a security blog or a security advisory you see
|
|
cve-ids. cve-ids everywhere. SO many times I would pull up a new tab and search
|
|
the cve-id, only to click the nvd and mitre links as the very first step,
|
|
almost without fail every. single. time. I want to know the details about the
|
|
cve-id, so it is only natural to want to see what nvd/mitre has to say about
|
|
them. Opening new tabs and searching for a cve-id only to go to the same
|
|
website each time becomes tedious. Maybe there is a way we can speed it up in the
|
|
browser to make the experience less annoying.
|
|
|
|
## Solution:
|
|
A firefox add-on that will allow you to highlight the cve-id text in the page and right click -> contextMenu will pop
|
|
up that will allow you to view the cve-ids details at either [nvd](https://nvd.nist.gov/)
|
|
or [mitre](https://cve.mitre.org/) websites. You can find the program [here](https://addons.mozilla.org/en-US/firefox/addon/cve-searcher/) in the firefox add-on store.
|
|
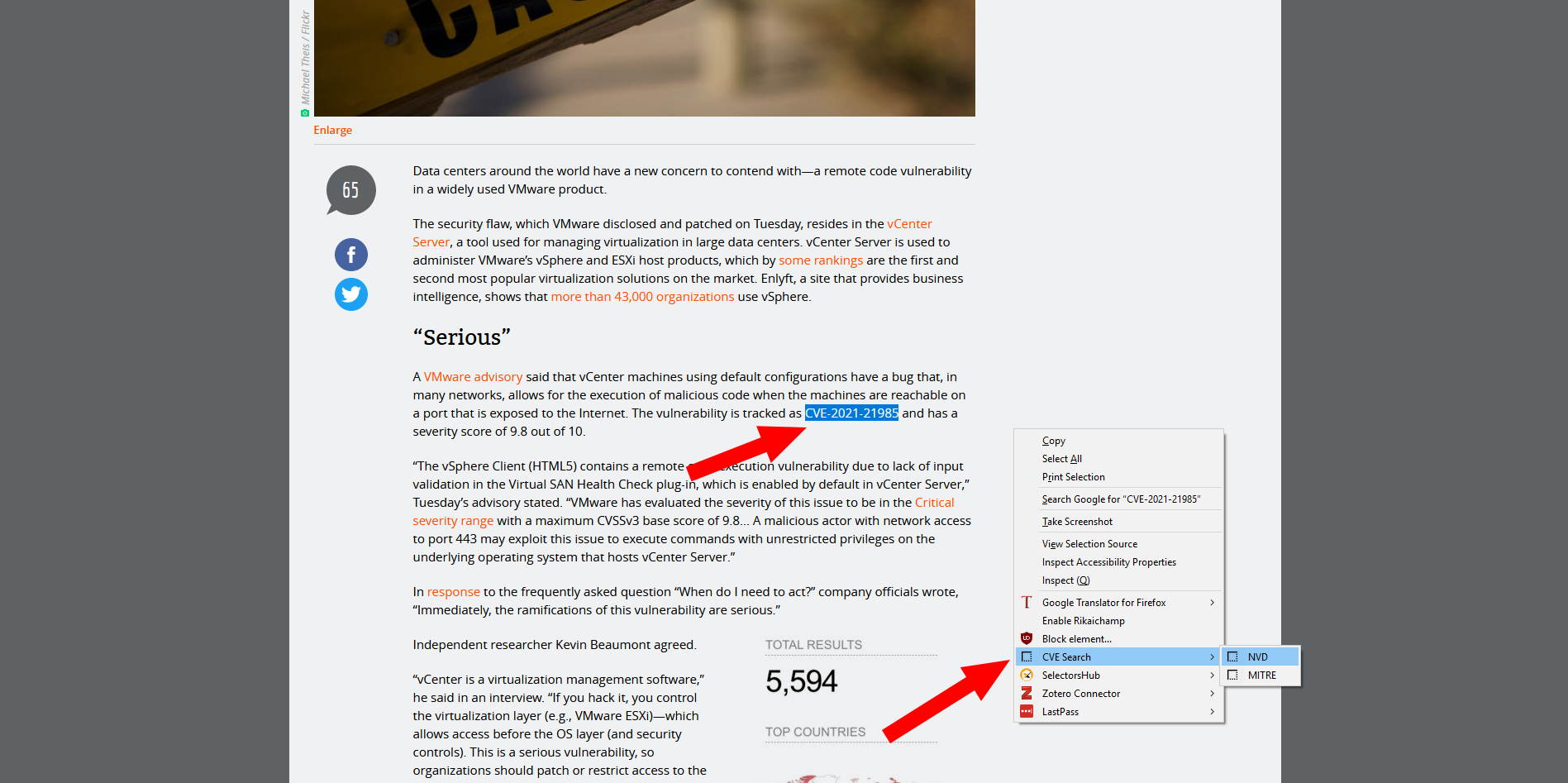
#### Example screenshot
|
|

|
|
Open this image in a new tab if you wish to see more detail.
|
|
|
|
## Improving workflow
|
|
*My previous workflow*:
|
|
1. highlight the cve-id mentioned in the advisory/blog and copy it to my copy buffer.
|
|
2. open a new tab in my browser and google the cve-id.
|
|
3. click the nvd/mitre links to pull up the content of the vulnerability like
|
|
description and cpe data.
|
|
|
|
*My new workflow*:
|
|
1. highlight the cve-id mentioned in the advisory/blog and right click
|
|
2. click the nvd or mitre button from the contextMenu that appears for cve
|
|
searcher and be taken directly to the appropriate page.
|
|
|
|
I hope this program can speed up your workflow like it has mine since I have
|
|
started using it.
|
|
I am learning about Manifest v3 so I will be able to port this for usage on
|
|
Firefox when it supports v3 and also Chrome.
|